用代码方式操作元素对象
2024-04-08 09:32:44 486

功能介绍
通过JS代码的形式来操作元素对象。可以操作诸如:设置输入框、select下拉框的value、点击元素:click()等。使用方式相当于JS操作方式。
例如模拟点击按钮,在js上的实现方式为 document.getElementById("buttonid").click(),用上面的操作方式则:xpapth路径填写://button[@id="buttonid"],操作代码填写click()就可以实现模拟点击按钮
标签页对象
选择一个之前通过【启动浏览器】或【创建新标签页】或【获取已打开标签页对象】流程创建的标签页对象
xpath路径
填写要操作的元素对应的xpath路径
操作代码
要执行的方法。例如点击的click(),设置input输入框的值则填 value="输入的值"
元素顺序----参考:元素顺序的填写方式
如果xpath路径对应的元素只有1个时,请填入-1 或者0 。-1为随机获取。
如果xpath路径对应的元素有多个时,如果您想随机选取其中的某一个,则填入 -1,如要想要获取相似元素中的第N个时,则需填入具体的值。顺序从0开始。例如,xpath点击相似元素个数返回有3个,您想点击第1个值,则填入0,点击第2个值,则填入1 ....后面的以此类推。
IFRAME顺序 ----参考:IFRAME顺序的填写方式
如果您选择的元素是在iframe框架里,可以通过修改iframe顺序的值来获取到对应的值。不是在iframe内默认填0,如果是在iframe内,又不知道如何iframe具体值,可以从1开始填写,然后到流程中点击单步调试按钮,看调试日志内是否能够正确获取到对应的属性值。
使用范例
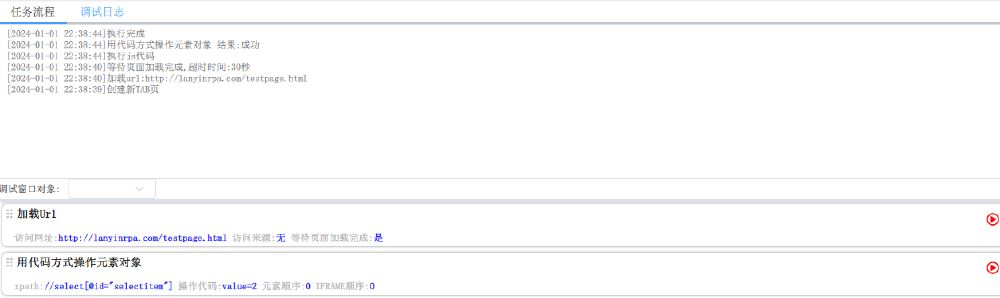
设置下拉框的值

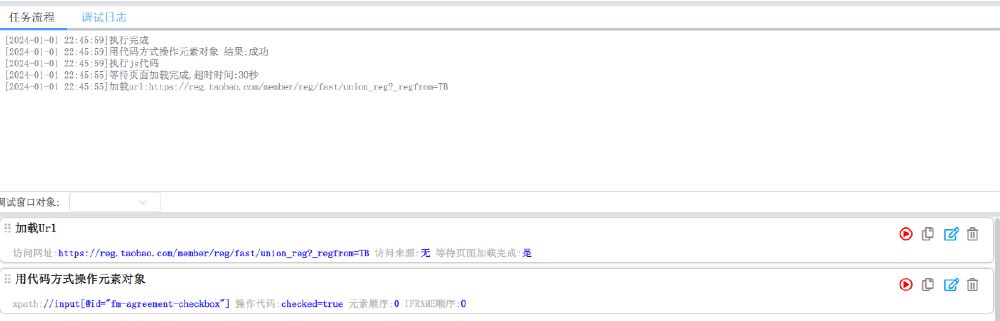
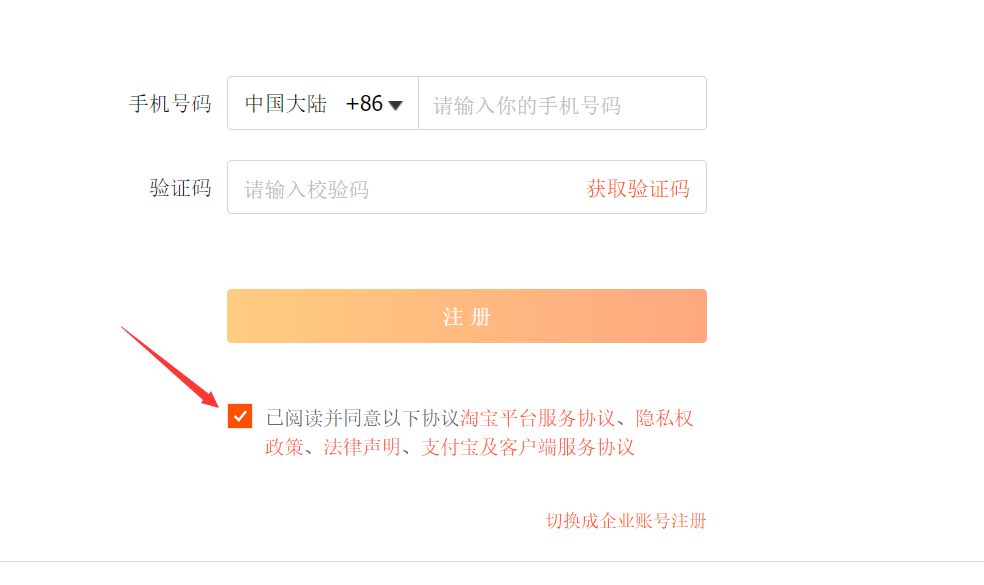
设置复选框打钩