设置屏幕尺寸大小
2024-04-08 09:48:40 163

功能介绍
设置屏幕尺寸,可以动态修改网页页面的大小。同时也可以设置成手机模式。用于模拟不同端的页面。js无法检测出实际的页面大小
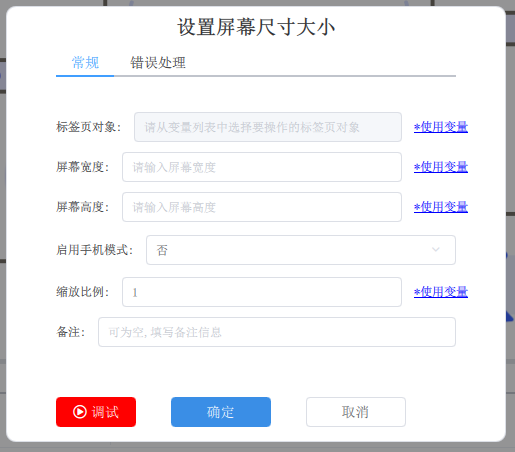
标签页对象
选择一个之前通过【启动浏览器】或【创建新标签页】或【获取已打开标签页对象】流程创建的标签页对象
屏幕宽度
屏幕的宽度像素点
屏幕高度
屏幕的高度像素点
启用手机模式
启用手机模式后,网页页面将会变成H5端的浏览模式
缩放比例
设置页面的缩放。数值越大,网页页面将被放大。1是正常页面不缩放。
使用示例
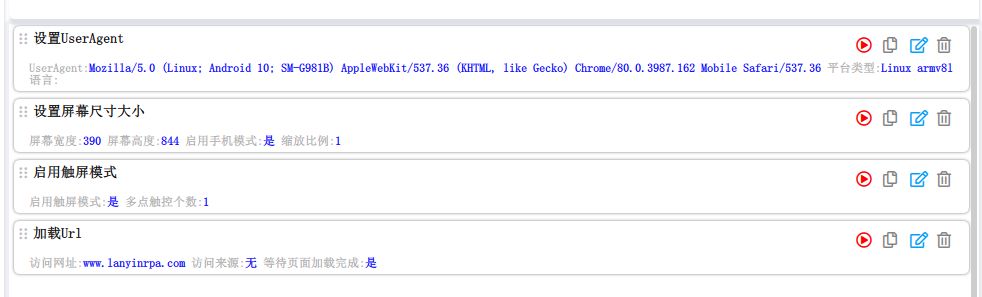
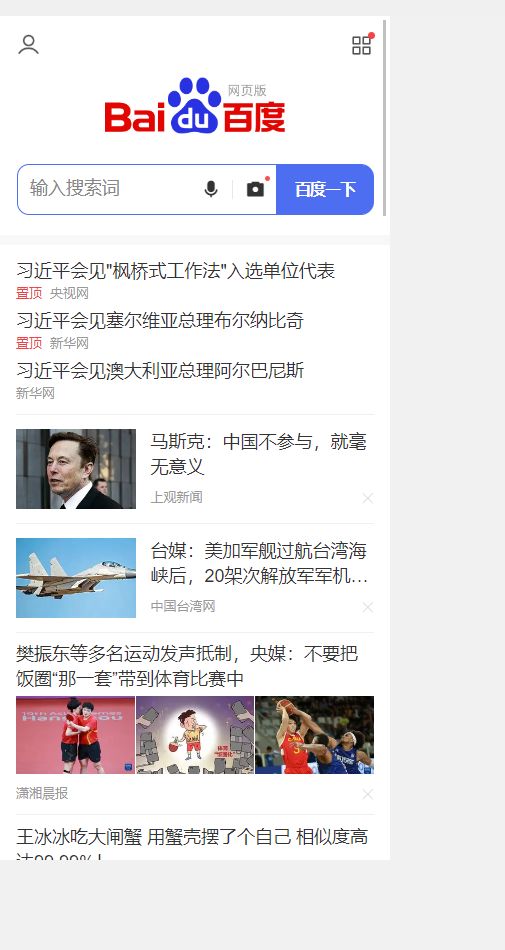
模拟手机端页面的设置

先设置手机端的UA,设置屏幕的大小,开启手机模式,然后再启用触屏模式。即可模拟手机端的页面

代码范例参考:
